반응형
3줄 요약
Column안에 있는 Components들을 정렬하려면
Align을 사용해서
정렬 할 수 있다.
Flutter Column Components Right
문득, 이런 UI를 마주쳤을때, 저걸 오른쪽으로 어떻게 옮겨야 할까 멈칫 했던적이 있었다.
머릿속에 떠오르는거는..

1. TextAlign사용 (실패)
- TextAlign을 사용하는 방법이 가장 먼저 떠올랐다. iOS 개발 중에도, StackView로 길게 한 영역을 잡고 오른쪽부터 Text가 써지는 방법으로 개발을 했을때, 원하는 대로 구현이 됬던게 떠올랐다.
2. Align 사용
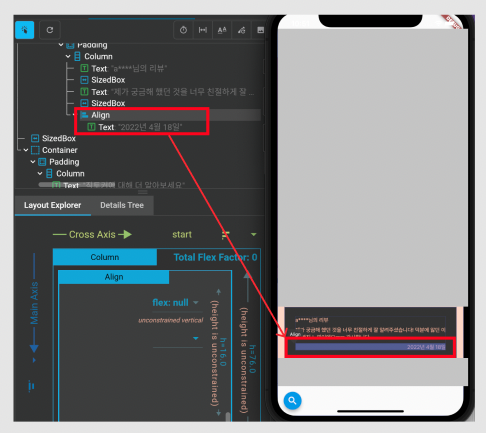
- 뭔가 Align을 떠오르면 Stack Widget과 같이 써야한다는 선입견이 있어서 그런가, Align으로 하니 구현이 잘되었다. 아래 이미지는 해당 코드로 작성한 화면이다.
Align(
alignment: Alignment.centerRight,
child: Text(
'a****님의 리뷰',
style: AppTextStyle.title0R1216
.copyWith(color: AppColor.orange),
textAlign: TextAlign.right,
),
)
오.. 잘 옮겨진다.
나중에 Align편에서 자제히 다루겠지만,
해당 Inspector에서 확인 가능하듯이 Column이 갖고 있는 영역을 그대로 갖는 Align Widget이 생기고
그 안에서 child Widget의 위치를 정할 수 있는 구조로 되어있다.


Align Stack 뿐만 아니라, Row,Column에서도 유용하게 사용 할 수 있을거 같다.
반응형
'Flutter > Flutter' 카테고리의 다른 글
| [Android Studio] Android Studio Theme(테마)를 Xcode로 Theme(테마)로 바꾸기 (1) | 2022.04.25 |
|---|---|
| [Flutter] SDK version >=2.16.0 <3.0.0, version solving failed. (0) | 2022.04.24 |
| [Flutter] AndroidStudio Generate 사용하기 (0) | 2022.04.17 |
| [Flutter] Dart SDK is not Configured (0) | 2022.04.16 |
| [Flutter] EntryPoint isn't within the current project (0) | 2022.04.15 |


